(Reactive) Customizando radio button para layout complexos ⭕️ Outsystems

Caso você precise fazer algum layout complexo onde precise criar um Radio Button que não esteja dentro de Radio Group que é o comportamento padrão, chega no meu role que iremos aprender um pouco como criar as coisas do zero. Pode até parecer que estamos inventando a roda, mas lembre-se esse é um caso muito especifico.
Criando nosso Radio Button
Aqui vamos manipular o Outsystems como se fosse um HTML normal então para isso iremos usar basicamente duas coisas : Custom Attributes, HTML Element.
1 — Dando vida ao Radio Button com HTML Element
Com seu botão direito dentro do widget tree clique onde deseja criar o elemento até aparecer o menu suspenso e em seguida escolha Insert Widget onde ira selecionar HTML Element.

2 — Customizando o HTML Element com os Custom Attributes
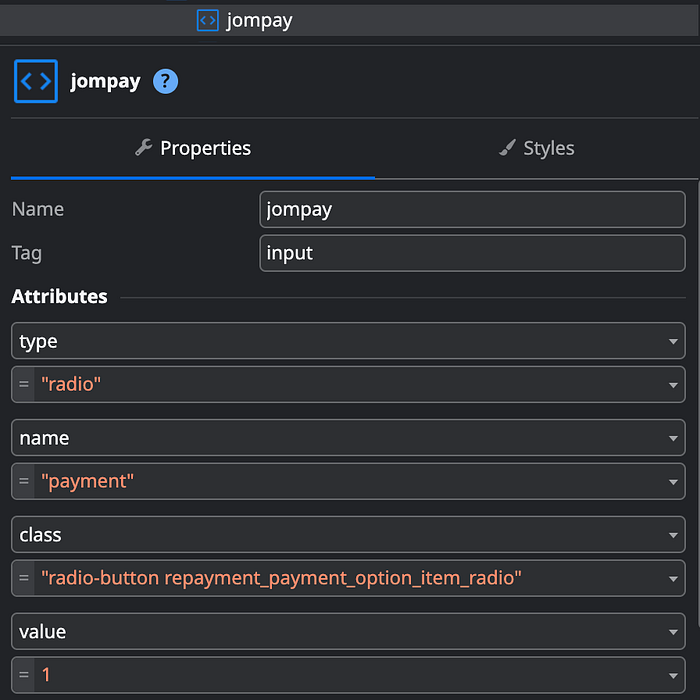
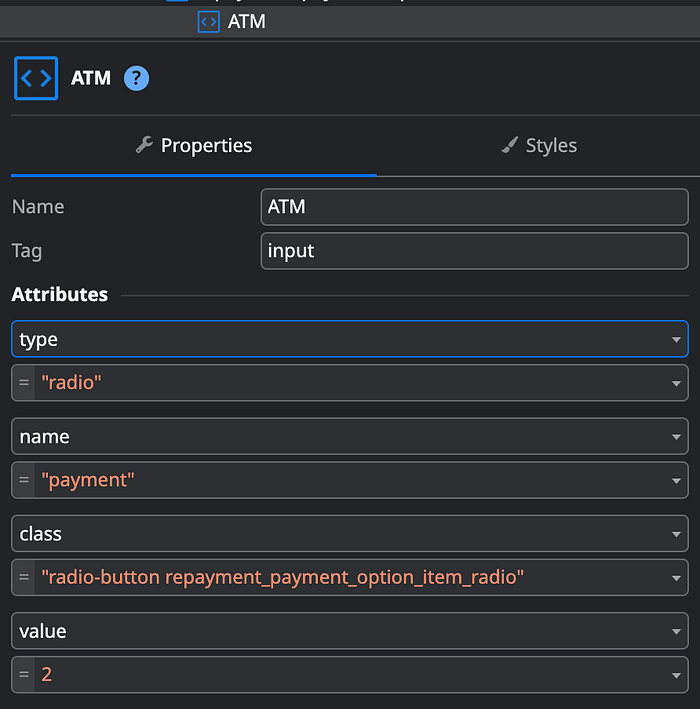
Após criar seu HTML Element é hora de customiza-lo. Então vamos definir o nome para esse elemento, pois é um boa pratica, mudar o propriedade Tag para input e criar alguns Custom Attributes:
1 -type : Aqui definimos que o tipo do input que no nosso caso é um type
2 -name: Aqui definimos o nome do elemento para que o radio button possa entender que os demais inputs radio estão relacionado, lembrando que todos tem que ter o mesmo nome, isso equivale ao Radio Group no Outsystems.
3- class: Aqui definimos a classe radio-button, que é a padrão do Outsystems para que nosso estilo fique de acordo e caso queira adicionar mais estilização assim como eu é so incluir também sua classe customizada.
4- value: Aqui definimos o valor do elemento que no caso abaixo são inteiros que representam formas diferentes de pagamento, que iremos pegar via client action depois.


3- Adicionado comportamento ao Radio Button
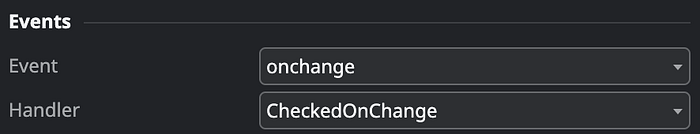
Para cada elemento que criamos adicione o evento OnChange, onde será tratado o retorno desses valores.

Além de setar o evento OnChange, crie um variável local para armazena o estado do Radio Button que está selecionado no momento. No nosso caso a variável é a Option.

Na Client Action do OnChange iremos capturar o valor selecionado e adiciona na nossa variável local para que possamos utiliza-la em outras ações.

O Código abaixo que está no flow acima ira capturar o elemento cujo seja um input do tipo radio button que esteja selecionado, lembrando de verificar se o retorno da busca desse elemento é valida para evitar erros com o retorno default de falha, que no caso é -1. Lembrando que não iremos encontrar mais de um elemento selecionado, pois definimos todos os radios buttons com mesmo nome, então quando eu seleciono um ele desmarca o outro, que é o comportamento default.
const element = document.querySelector(“input[type=radio]:checked”);
if(element) {
$parameters.SelectedValue = element.value;
} else {
$parameters.SelectedValue = -1;
}
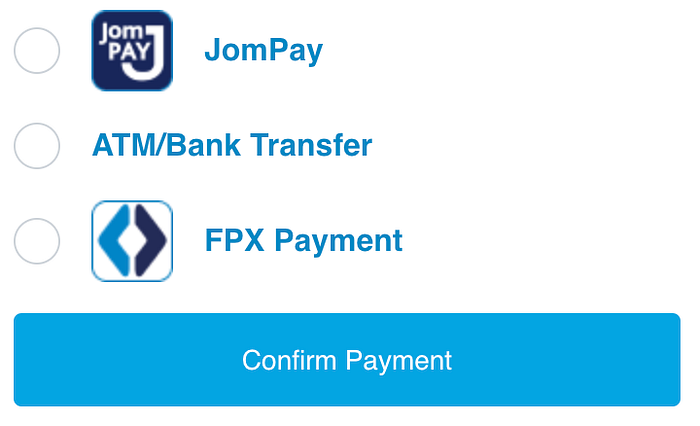
4 — Agora é só testar e ser feliz 🎉

Conclusão
É possível fazer o mesmo layout com Radio Group padrão do Outsystems, isso implicaria customizar o CSS e mudar semanticamente a forma do HTML e alguns elementos dinâmicos da tela, por isso optamos por essa abordagem.
Mas lembre-se seja sábio não invente a roda, caso não seja necessário. Espero que tenham gostado e sacado que existe mais de um jeito de fazer a mesma coisa dentro da Plataforma OutSystems, então não se limite apenas uma, mas como havia falando antes, seja sábio.
Eiiiii me ajuda ai vai !? deixa uma palminhaaaa 👋🏻 e clica em seguir para mais conteúdos legais. OutSystemsDev #LowCode
